Modern Resume
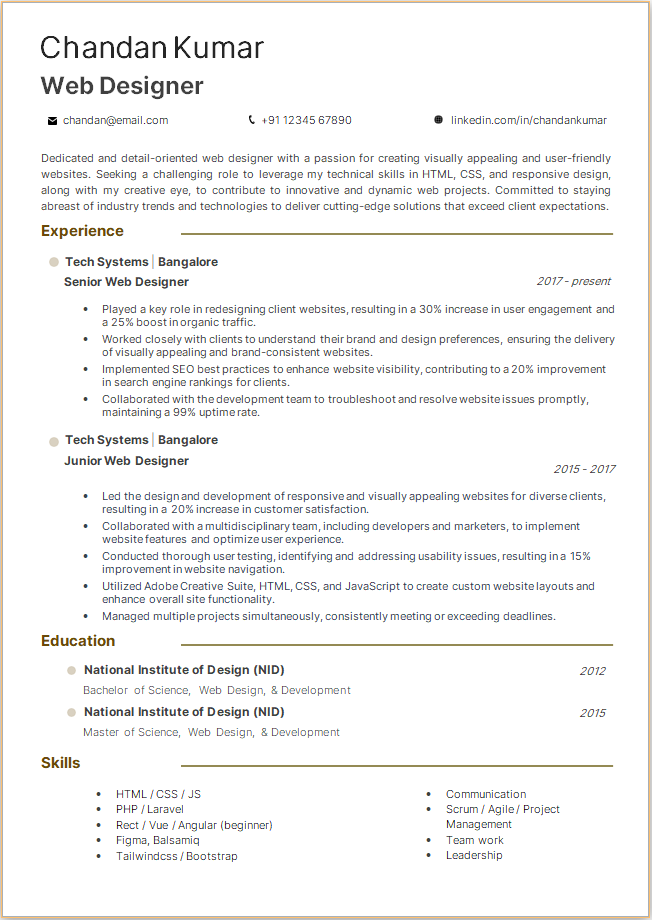
Web Designer Sample Resume
Experienced Web Designer
webdesigner

Objective
Dedicated and detail-oriented web designer with a passion for creating visually appealing and user-friendly websites. Seeking a challenging role to leverage my technical skills in HTML, CSS, and responsive design, along with my creative eye, to contribute to innovative and dynamic web projects. Committed to staying abreast of industry trends and technologies to deliver cutting-edge solutions that exceed client expectations.
Education
National Institute of Design (NID) 2012
Bachelor of Science, Web Design, & Development
National Institute of Design (NID) 2015
Master of Science, Web Design, & Development
Skills
• HTML / CSS / JS • PHP / Laravel • Rect / Vue / Angular (beginner) • Figma, Balsamiq • Tailwindcss / Bootstrap • Communication • Scrum / Agile / Project Management • Team work • Leadership
Projects
Here is some advice for you if you want to move to a web developer role with no prior experience in web development or if you are currently working in a completely different functional area.
1. Learn the Basics:
HTML, CSS, JavaScript: Start with the fundamentals of web development. Learn HTML for structuring content, CSS for styling, and JavaScript for adding interactivity.
Version Control (Git): Familiarize yourself with version control systems like Git.
2. Build a Strong Foundation:
Responsive Design: Understand responsive design principles to create websites that work well on various devices.
Basic Command Line Usage: Learn basic command line operations, as it's an essential skill for web developers.
3. Frontend Development:
JavaScript Frameworks: Explore JavaScript frameworks like React, Angular, or Vue.js.
CSS Frameworks: Learn a CSS framework like Bootstrap or Tailwind CSS for efficient styling.
4. Backend Development:
Server-Side Language: Pick a server-side language like Node.js (JavaScript), Python, Ruby, or PHP.
Database Knowledge: Understand the basics of databases. Start with a relational database like MySQL or PostgreSQL.
5. Full Stack Development:
Frameworks: Dive into full-stack frameworks like Express (Node.js), Django (Python), Ruby on Rails (Ruby), or Laravel (PHP).
RESTful APIs: Learn how to build and consume RESTful APIs.
6. Version Control and Collaboration:
GitHub: Create a GitHub account, and start using it for version control. Contribute to open-source projects and collaborate with others.
7. Build a Portfolio:
Projects: Work on real projects to showcase your skills. Build a personal website, blog, or a portfolio showcasing your projects.
Open-Source Contributions: Contribute to open-source projects on GitHub. It's a great way to gain experience and get noticed.
8. Networking:
Online Communities: Join web development communities like Stack Overflow, Reddit (r/webdev), and others.
LinkedIn: Optimize your LinkedIn profile and connect with professionals in the field.
9. Continuous Learning:
Stay Updated: Web development is constantly evolving. Follow industry blogs, attend webinars, and stay updated on the latest technologies.
10. Soft Skills:
Communication: Develop strong communication skills. Clear communication is crucial in a collaborative work environment.
Problem-Solving: Cultivate problem-solving skills, an essential trait for developers.
Project Ideas for Portfolio:
Personal Portfolio Website:
Build a personal website showcasing your skills, projects, and a bio.
Task Manager or To-Do List App:
Create a task manager or to-do list app with user authentication and CRUD operations.
Weather App:
Build a weather app that fetches data from a weather API and displays current conditions and forecasts.
Blog or Content Management System (CMS):
Develop a blog or CMS where users can create, edit, and delete posts.
E-commerce Website:
Create a simple e-commerce website with product listings, shopping cart functionality, and user authentication.
Recipe App:
Build a recipe app with features for adding, editing, and sharing recipes.
Portfolio Project with a Framework:
Use a frontend framework (React, Angular, Vue.js) and a backend framework to create a more complex application.
Job Board or Resume Builder:
Develop a job board or resume builder application to help users find jobs or create professional resumes.
Experience
Tech Systems | Bangalore
Senior Web Designer 2017 - present
• Played a key role in redesigning client websites, resulting in a 30% increase in user engagement and a 25% boost in organic traffic.
• Worked closely with clients to understand their brand and design preferences, ensuring the delivery of visually appealing and brand-consistent websites.
• Implemented SEO best practices to enhance website visibility, contributing to a 20% improvement in search engine rankings for clients.
• Collaborated with the development team to troubleshoot and resolve website issues promptly, maintaining a 99% uptime rate.
Tech Systems | Bangalore
Junior Web Designer
2015 - 2017
• Led the design and development of responsive and visually appealing websites for diverse clients, resulting in a 20% increase in customer satisfaction.
• Collaborated with a multidisciplinary team, including developers and marketers, to implement website features and optimize user experience.
• Conducted thorough user testing, identifying and addressing usability issues, resulting in a 15% improvement in website navigation.
• Utilized Adobe Creative Suite, HTML, CSS, and JavaScript to create custom website layouts and enhance overall site functionality.
• Managed multiple projects simultaneously, consistently meeting or exceeding deadlines.
Additional Inputs
Ten resources for recent graduates to successfully land your first job in web development
As a recent graduate entering the dynamic world of web development, the journey to securing your first job can be both exciting and challenging. Fortunately, with the right resources and guidance, you can navigate this transition more effectively. Below are ten valuable resources tailored to recent graduates looking to make a mark in the field of web development.
1. Online Learning Platforms
Embrace online learning platforms like Coursera, Udacity, and Codecademy. These platforms offer a plethora of courses covering various web development technologies. From HTML and CSS to JavaScript frameworks like React and Angular, these courses provide hands-on experience and certifications that can enhance your resume.
2. Portfolio Development
Create a compelling portfolio showcasing your projects. Use platforms like GitHub to host your code repositories and demonstrate your coding skills. A well-curated portfolio not only serves as a visual representation of your capabilities but also acts as a conversation starter during job interviews.
3. Networking Events and Meetups
Attend local and virtual networking events, meetups, and conferences related to web development. Platforms like Meetup.com and Eventbrite can help you discover relevant events. Networking provides the opportunity to connect with industry professionals, potential employers, and fellow developers, opening doors to job opportunities.
4. Resume Building Resources
Crafting an effective resume is crucial. Leverage resources like 1minresume or Canva.com to create polished and professional resumes. Tailor your resume to highlight your skills, projects, and any internships or coursework relevant to web development.
5. Job Search Platforms
Utilize dedicated job search platforms for tech roles, such as LinkedIn, Indeed, and Glassdoor. Set up job alerts, explore entry-level positions, and apply strategically. Keep your profile updated, emphasizing your technical skills and projects.
6. Professional Development Websites
Platforms like Stack Overflow and Dev.to offer spaces for developers to ask questions, share knowledge, and build a professional online presence. Engage in discussions, seek advice, and contribute to the community. Demonstrating your expertise in these forums can make you stand out to potential employers.
7. Coding Challenges and Practice Sites
Sharpen your coding skills by participating in coding challenges on sites like HackerRank, LeetCode, or CodeSignal. These platforms offer a range of problems that will not only enhance your problem-solving abilities but also prepare you for technical interviews.
8. Web Development Blogs and Podcasts
Stay informed about industry trends and best practices by following web development blogs and podcasts. Resources like CSS-Tricks, Smashing Magazine, and podcasts like Syntax provide valuable insights and keep you updated on the latest technologies.
9. Mentorship Programs
Seek mentorship through programs like Tech Ladies, Women Who Code, or reach out to professionals in your network. A mentor can provide guidance, share experiences, and offer valuable advice as you navigate the early stages of your web development career.
10. Soft Skills Development
Recognize the importance of soft skills in your professional journey. Platforms like LinkedIn Learning and Skillshare offer courses on communication, teamwork, and project management. Developing these skills will complement your technical abilities, making you a well-rounded candidate.
In conclusion, the path to securing your first job in web development requires a combination of technical proficiency, a strong professional network, and effective communication skills. By leveraging these ten resources, recent graduates can enhance their prospects, stand out in a competitive job market, and embark on a successful career in web development.