Modern Resume
BCA Freshers Sample Resume
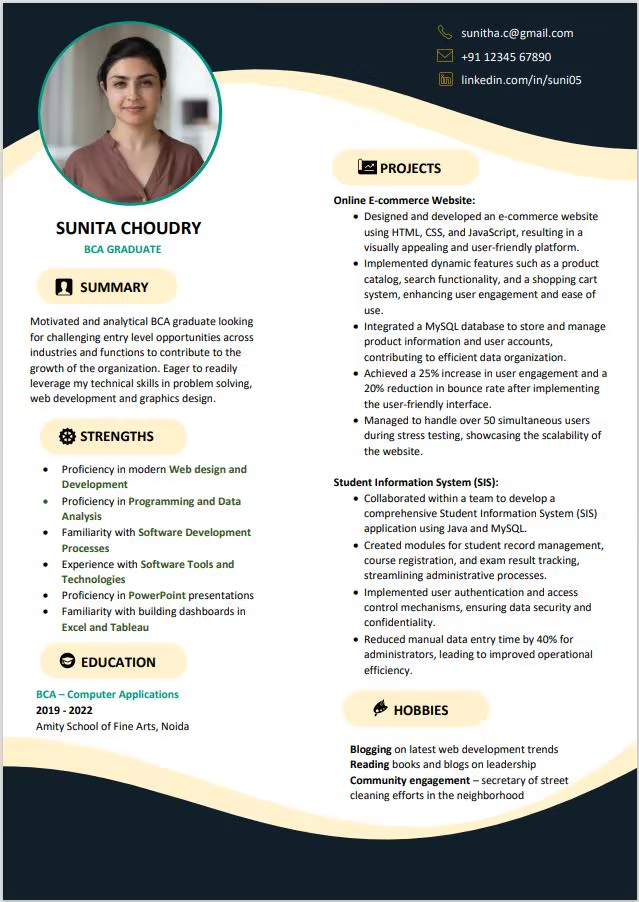
Resume for BCA Freshers
BCAF


Objective
Motivated and analytical BCA graduate looking for challenging entry level opportunities across industries and functions to contribute to the growth of the organization. Eager to readily leverage my technical skills in problem solving, web development and graphics design.
Education
BCA -Bachelor of Computer Applications, MCA -Master of Computer Applications, BTech - Information Technology, MTech - Information Technology
Skills
These skills make your BCA graduate resume attractive to potential employers because they showcase your ability to contribute directly to tasks and projects that are integral to modern businesses.
They also indicate your adaptability to various roles, whether it's web development, data analysis, user experience design, or data visualization. In a technology-driven job market, possessing these skills makes you a well-rounded candidate who can contribute to a wide range of tasks and projects within an organization.
1. Web Development (HTML, CSS, JavaScript):
In the digital age, web development skills are in high demand. Proficiency in HTML, CSS, and JavaScript showcases your ability to create and enhance user-friendly, interactive, and visually appealing websites and web applications. These skills are relevant across industries and roles, as online presence is crucial for businesses, organizations, and even personal projects.
2. Database Management (MySQL):
Database management skills are essential for handling and organizing data effectively. Knowledge of MySQL demonstrates your capability to design, create, and manage relational databases. Many companies require database expertise to manage and analyze customer information, transactions, and other critical data, making you a valuable asset for data-driven decision-making.
3. Excel and Tableau (Data Visualization):
Proficiency in Excel and data visualization tools like Tableau is invaluable for transforming raw data into meaningful insights. These skills enable you to manipulate and analyze data efficiently, create informative charts and graphs, and present data-driven recommendations. Organizations rely on data visualization to inform strategies and monitor performance.
4. Figma (Wireframing):
Figma is a popular tool for designing user interfaces and wireframes. Proficiency in Figma showcases your ability to create visual prototypes and wireframes for websites and applications. This skill is crucial for roles involving user experience (UX) and user interface (UI) design, demonstrating your capacity to design user-friendly and aesthetically pleasing digital interfaces.
Projects
Project 1: Student Information System (SIS):
• Collaborated within a team to develop a comprehensive Student Information System (SIS) application using Java and MySQL.
• Created modules for student record management, course registration, and exam result tracking, streamlining administrative processes.
• Implemented user authentication and access control mechanisms, ensuring data security and confidentiality.
• Reduced manual data entry time by 40% for administrators, leading to improved operational efficiency.
Project 2: Online E-commerce Website:
• Designed and developed an e-commerce website using HTML, CSS, and JavaScript, resulting in a visually appealing and user-friendly platform.
• Implemented dynamic features such as a product catalog, search functionality, and a shopping cart system, enhancing user engagement and ease of use.
• Integrated a MySQL database to store and manage product information and user accounts, contributing to efficient data organization.
• Achieved a 25% increase in user engagement and a 20% reduction in bounce rate after implementing the user-friendly interface.
• Managed to handle over 50 simultaneous users during stress testing, showcasing the scalability of the website.
Interests/Hobbies
Listing these hobbies can help your potential employers see you as a well-rounded individual with a strong work ethic, a commitment to personal development, and the ability to collaborate effectively with others.
It provides additional context about your character and values, which can make you a more appealing candidate in a competitive job market.
Blogging on Latest Web Development Trends:
This hobby showcases your active interest and involvement in your field of expertise. Blogging about web development trends demonstrates your passion for staying up-to-date with industry advancements. It indicates your commitment to continuous learning, research, and sharing knowledge. This can be especially appealing to employers looking for candidates who are proactive and knowledgeable about the latest technologies.
Reading Books and Blogs on Leadership:
Engaging with leadership content through books and blogs indicates your interest in personal and professional growth. It highlights your desire to develop strong leadership skills, even if you're not applying for a leadership position directly. This hobby suggests that you're motivated to improve yourself and contribute positively to a team or organization.
Community Engagement – Secretary of Street Cleaning Efforts in the Neighborhood:
Engaging in community service and taking on roles like secretary demonstrates your organizational and leadership skills outside of a professional context. It signifies your ability to coordinate efforts, communicate effectively, and manage administrative tasks. This experience reflects your commitment to making a positive impact beyond your immediate responsibilities.
Additional Inputs
During a webinar that we hosted, a group of recent graduates asked us how they can become proficient in web development and what steps they can take to become a professional web developer. No doubt there are lots of job opportunities in the web development area, but one needs to become proficient enough to start applying to these open positions.
Becoming proficient in web development requires dedication, consistent practice, and a structured learning approach. Here are the steps you can take to achieve proficiency in web development:
Set Clear Goals:
Determine the specific areas of web development you want to master, such as front-end (HTML, CSS, JavaScript), back-end (server-side programming languages, databases), or full-stack development (both front-end and back-end).
Learn the Basics:
Start with the fundamentals. Learn HTML for structuring content, CSS for styling, and JavaScript for interactivity. These are the building blocks of web development.
Choose a Learning Path:
Based on your goals, choose a structured learning path. Online platforms like freeCodeCamp, Codecademy, Coursera, and Udacity offer comprehensive web development courses and tracks.
Practice Regularly:
Consistent practice is key. Work on small projects to apply what you've learned. Building projects helps you reinforce your skills, problem-solving abilities, and creativity.
Work on Real Projects:
As you gain confidence, start building real projects. This could be personal websites, portfolios, or even contributing to open-source projects.
Understand Responsive Design:
Learn about responsive design to ensure your websites work well on various devices and screen sizes.
Learn Version Control:
Familiarize yourself with version control systems like Git. Understanding Git is crucial for collaborating on projects and managing code changes.
Explore Frameworks and Libraries:
Once you're comfortable with the basics, explore front-end frameworks like React, Angular, or Vue.js. For back-end development, consider frameworks like Node.js, Django, or Ruby on Rails.
Learn about Databases:
Understand how databases work, especially for back-end development. Learn SQL for managing data and databases.
Continuous Learning:
Web development is constantly evolving. Stay updated with the latest trends, technologies, and best practices by following blogs, attending webinars, and joining online communities.
Build a Portfolio:
Create a portfolio website showcasing your projects. This serves as a tangible demonstration of your skills to potential employers.
Practice Problem Solving:
Problem-solving is a key skill in web development. Practice solving coding challenges on platforms like LeetCode or HackerRank.
Seek Feedback:
Share your projects with peers, mentors, or online communities to get constructive feedback. This helps you improve and learn from others.
Collaborate on Projects:
Collaborating on projects with others provides exposure to teamwork, version control, and different perspectives.
Apply for Internships or Entry-Level Positions:
Apply your skills in real-world settings by seeking internships or entry-level positions. Practical experience is invaluable for becoming proficient.